Yoga Dice
Work In Progress
Overview
Everything began with my passion for yoga and the desire to randomize my practice for the days the inspiration is lower than usual.
Before starting the bootcamp Grace Hopper (Fullstack Academy) I built a very simple version of this idea only using Vanilla JavaScript. A few weeks into the Grace Hopper program, my desire to rebuild a more elaborate version of the yoga dice app was really high.
The main goal was building something nice using some technologies I was learning - in this case I wanted to practice React and Redux - but also discovering other technologies that I wouldn't have the opportunity to learn during my time in the bootcamp - Firebase and Firestore.
Functionality
At the moment the website supports the following functions
- Local login
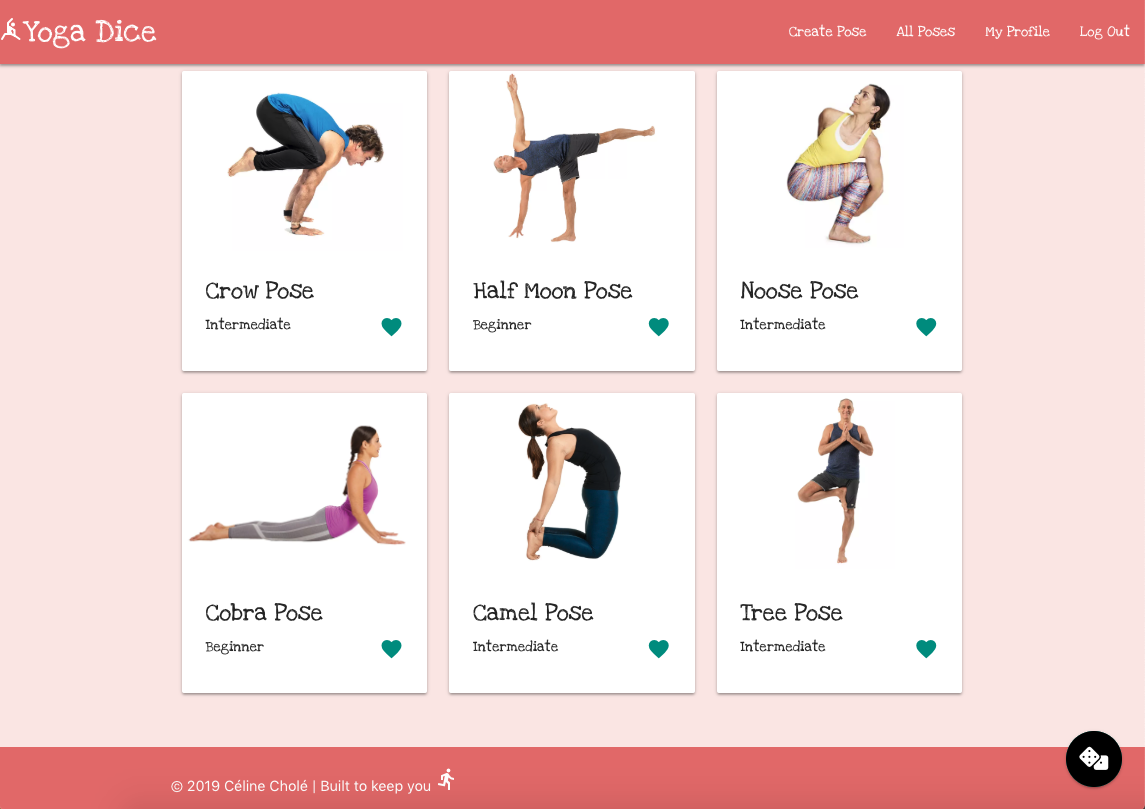
- Display 6 random poses, with a difficulty level filter
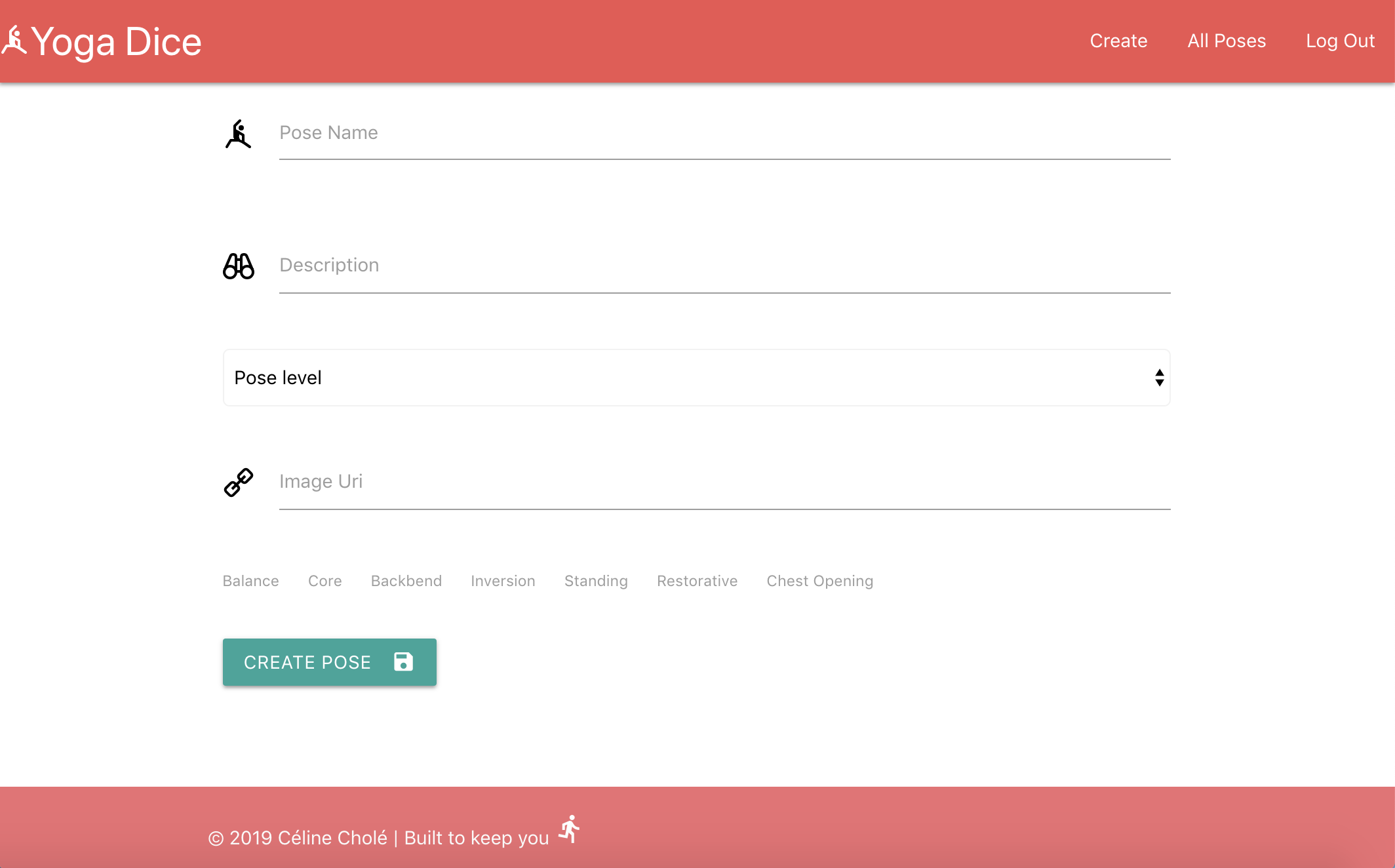
- Create a new pose
- Edit poses


Frontend
The frontend is built with React and Redux, although not necessary I wanted to include Redux in order to practice.
Backend
I am using a backend as a service: Firestore, a noSQL database provided by Google. I really enjoyed the flexibility of this product in comparison to a SQL database. I have three collections, one to store all my poses, one to store the user's information and finally one to store admin.
Firestore security rules
Security is really important because the client talks directly to the database. Security rules can be directly implemented through Firebase Rules. It is a configuration document that determines what locations have restricted read/write permissions. I have the below security rules. I created an administrator table and only users from this table are able to modify poses. Originally I included admin in the user table but I later realised that anyone using a simple program as Postman could make himself admin so I corrected this. Anyone can create a user (we want people to be able to sign up), only logged in users can read other user's information - this is for future development, e.g. being able to see other users favorite poses.
Deployment
Originally I wanted to deploy my yoga dice using Heroku but I realised that I could deploy it using Firebase, something I had never done and that I was keen to discover.
What would I do differently?
There are two main things I would do differently if I restarted this project. The first thing would be to not use Redux. I would explore the new React context API. I understand that it provides a way to pass data through the component tree without having to pass props down manually which would be very handy. The second thing I would do differently is write tests. It is hard to see the value of tests early on, but as I make more changes (and introduce more bugs!) I start to see why they can be so valuable.
Future ideas
There are a lot of additional features I would love to implement, one of the first one would be to increase the number of choices for the filters - I would like to enable users to select pose types such as core, backbend, balance, etc. Another feature would be to add a practice timer. Users can login but so far there is not much else they can do, I would like to implement a sort of dashboard where they could have access to their favorite poses and set their favorite filters.